UX Tools for Digital Humanities
In the field of Digital Humanities, user experience (UX) design plays a crucial role in creating accessible and engaging digital projects. This showcase presents a selection of tools commonly used in UX research and design. While not exhaustive, these tools offer valuable functionalities that can assist in various stages of the UX process. We encourage exploration and experimentation to find the tools that best fit your project’s needs.
1: Figma
A collaborative design tool for building, prototyping, and documenting user interfaces.

Figma is a browser-based interface design tool used widely in the UX field. It supports real-time collaboration, making it especially suited to academic and interdisciplinary teams. In the context of Digital Humanities, it enables work ranging from low-fidelity wireframes to high-fidelity interactive prototypes. It’s worth noting that Figma contains many layers and features, from basic design to prototyping, component libraries, and developer handoff tools. Many of the plugins and tools highlighted in this compilation are designed to extend or enhance Figma’s functionality.
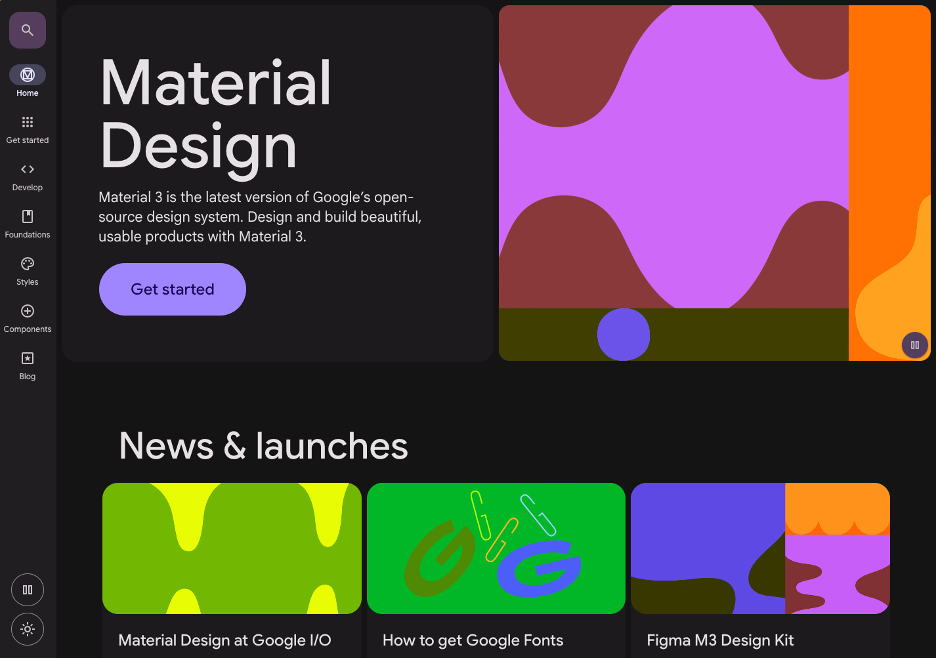
2: Google Material 3
A flexible design system for creating accessible and consistent digital experiences.

Google Material 3 is a design framework developed by Google, offering interface components, style guidance, and accessibility standards. For Digital Humanities practitioners, it can serve as a helpful foundation when designing for consistency, user accessibility, and modern aesthetics. The UI Kit available in Figma enables experimentation and prototyping, while the Material Design website offers documentation on components, patterns, and usage—particularly useful for teams seeking guidance or a starting point.
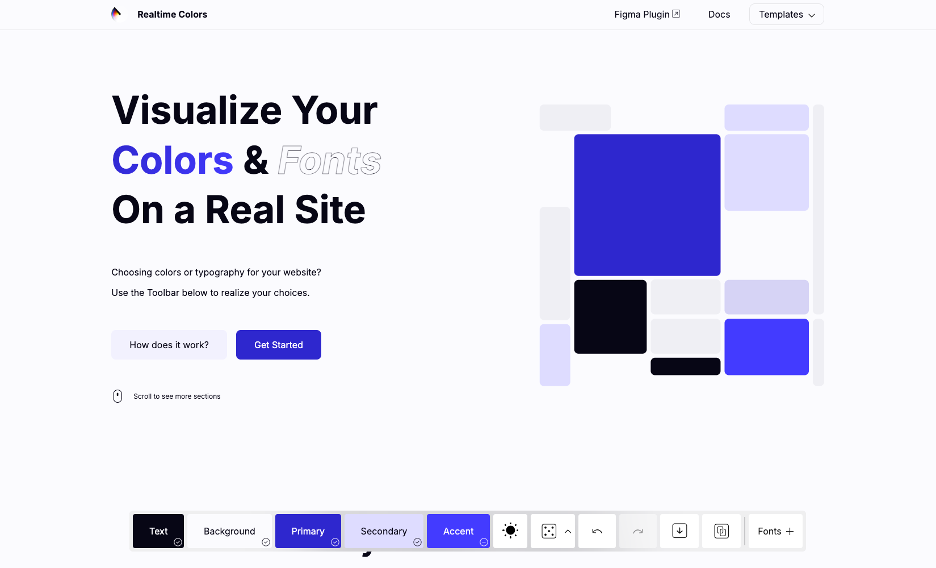
3: Realtime Colors
Quickly preview and test color palettes with built-in accessibility feedback.

Realtime Colors is a web-based tool that lets users create and adjust color schemes with live contrast ratios and UI previews. It’s particularly helpful for testing accessibility early in the design process. While simple in concept, its live preview and contrast feedback help support color decisions that affect usability, especially for users with visual impairments.
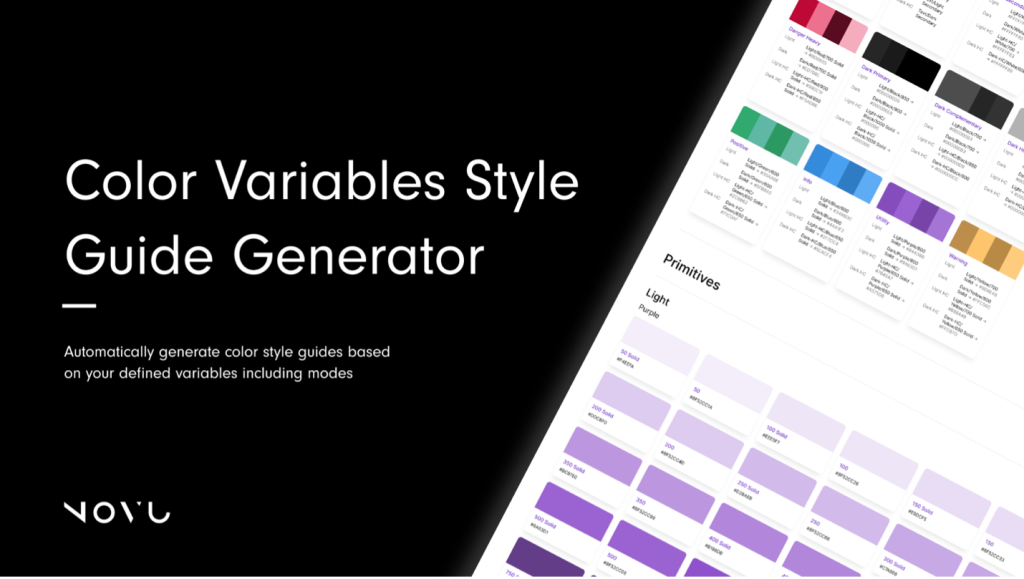
4: Figma Plugin — Color Variables Style Guide Generator
Generate visual references for your color system directly within Figma.

This plugin allows you to quickly document color variables in a shareable style guide. It’s particularly useful for keeping your team aligned on color usage and design tokens—especially on multi-person projects or when archiving work for future use. While not a substitute for full design documentation, it offers a quick way to visualize and organize a color system inside your Figma file.
Visit Color Variables Style Guide Generator →
5: Figma Plugin — Typography Style Guide Generator
Automatically organize and present your text styles in a structured layout.

This plugin scans your Figma file and creates a clean visual guide to your text styles. Especially in text-heavy Digital Humanities projects, having a typographic system visible in one place helps preserve readability and hierarchy. It’s a convenient way to share design choices with collaborators or developers.
Visit Typography Style Guide Generator →
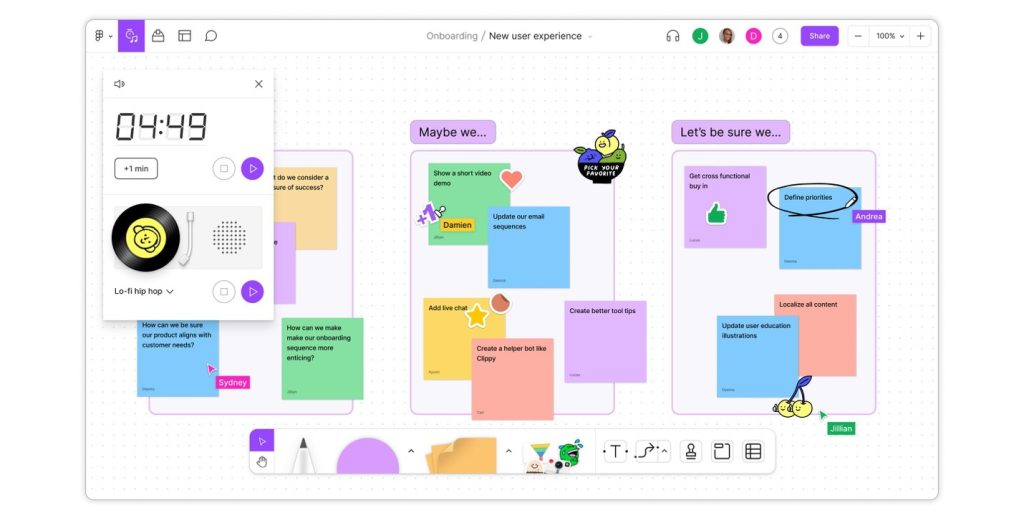
6: FigJam
A collaborative whiteboard for mapping ideas, feedback, and research insights.

FigJam is Figma’s whiteboarding companion tool, designed for visual collaboration. It supports sticky notes, flowcharts, diagrams, and group brainstorming. In UX workflows, especially during early research and ideation stages, FigJam can help teams align on goals, build personas, and sketch user journeys. It’s particularly helpful for remote or interdisciplinary teams.
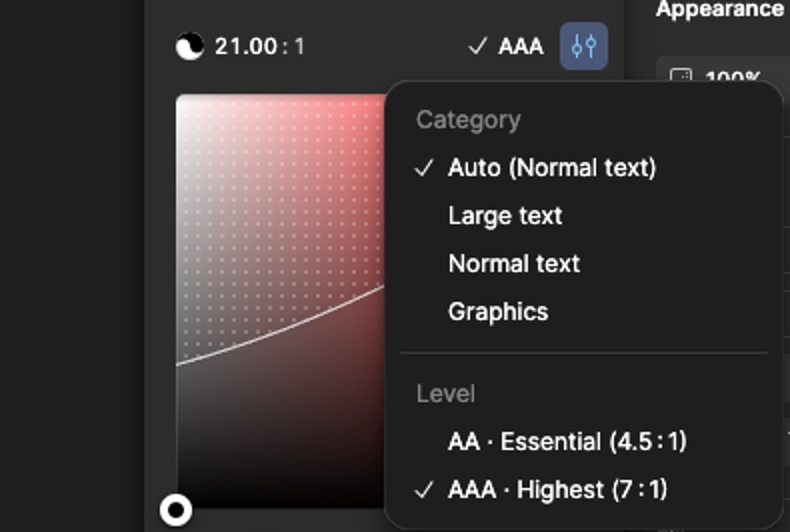
7: Figma Native Contrast Checker
Test text and background color combinations for accessibility directly in the color picker.

Figma includes a built-in contrast checker that shows WCAG accessibility compliance when adjusting text and background color combinations. It’s a small but important tool that supports inclusive design choices without needing to leave your workspace.
These tools are shared as useful starting points in the UX process for Digital Humanities. There are many other tools available as well, what have you found helpful on your team?